You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
30 lines
1.2 KiB
30 lines
1.2 KiB
|
3 years ago
|
# dev-environment-vagrant
|
||
|
|
Developer Environment with Vagrant, Docker and Ansible
|
||
|
|
|
||
|
|
## Remote Development with VSCode
|
||
|
|
|
||
|
|
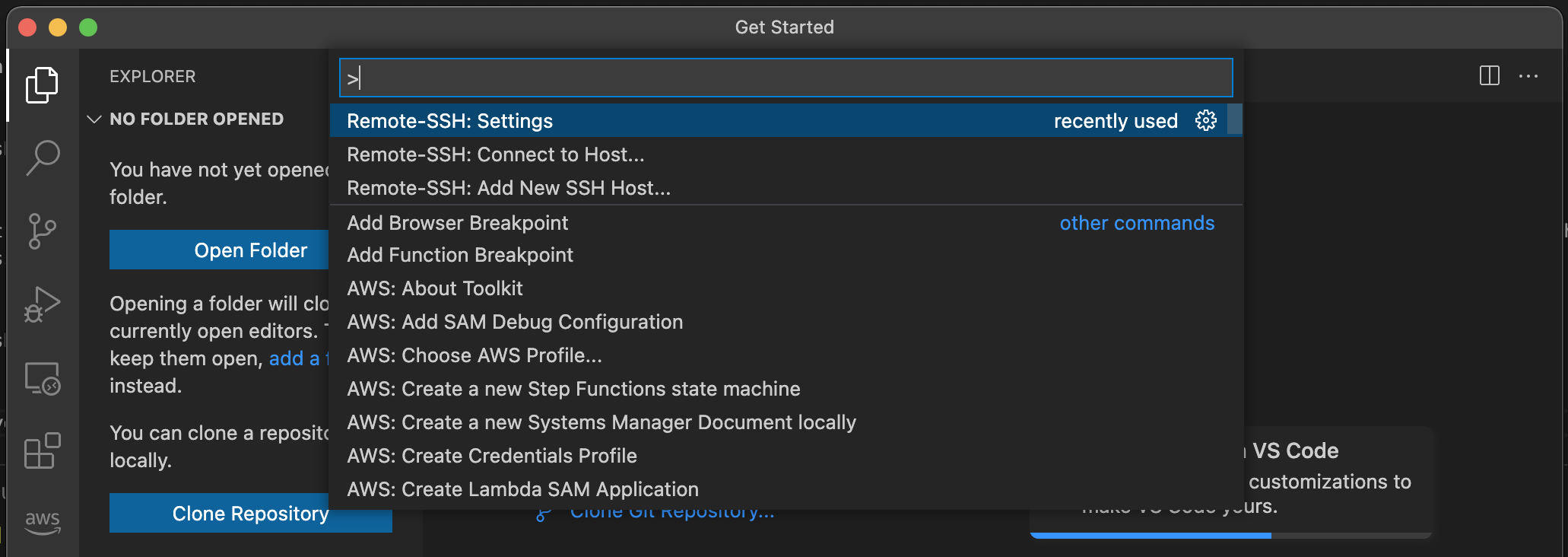
Connect to your VM via VSCode for MacOSx you hit `commannd + shift + P`, select "Remote-SSH: Connecto to Host":
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
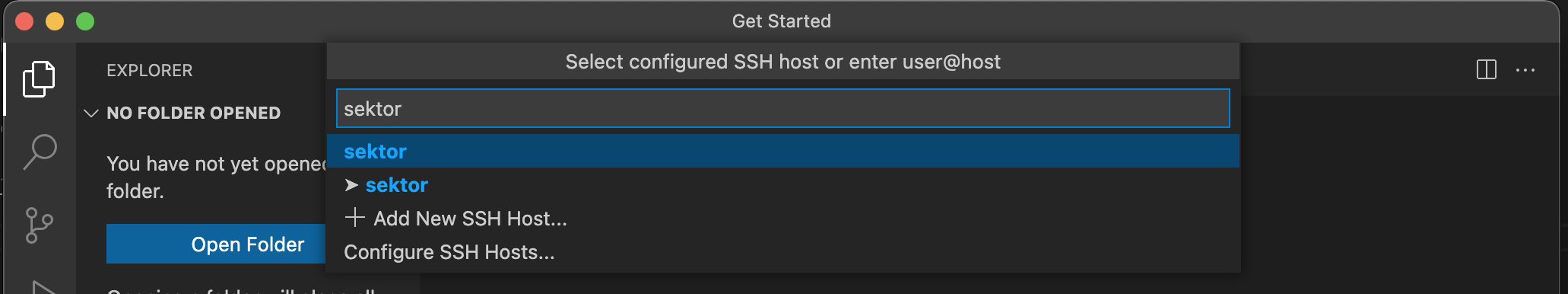
Then we select our VM name, in my case "sektor":
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
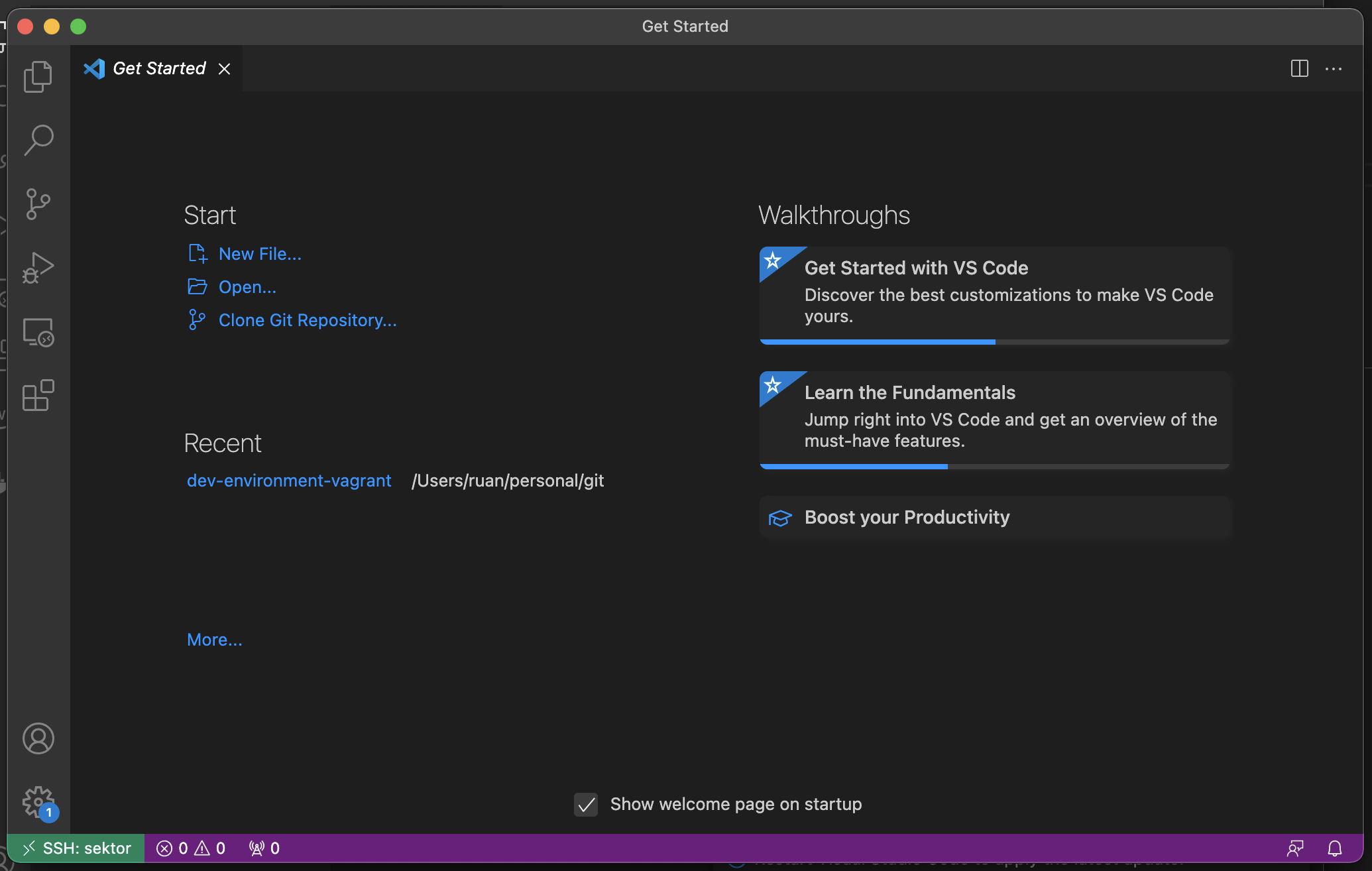
Once it establishes a connection we will be on our VM:
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
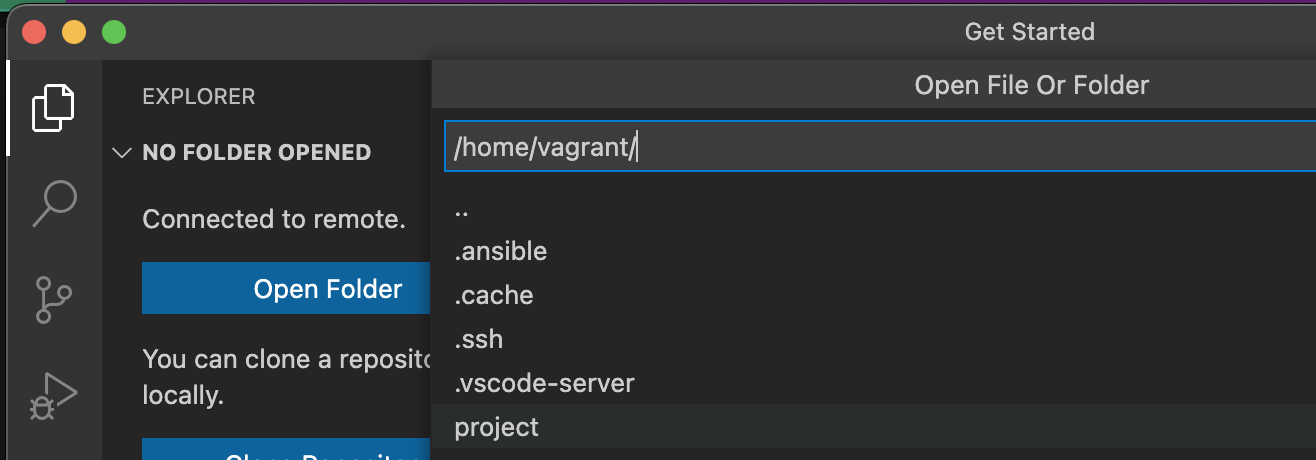
Select the "Explorer" on the left, navigate to the "project" folder:
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
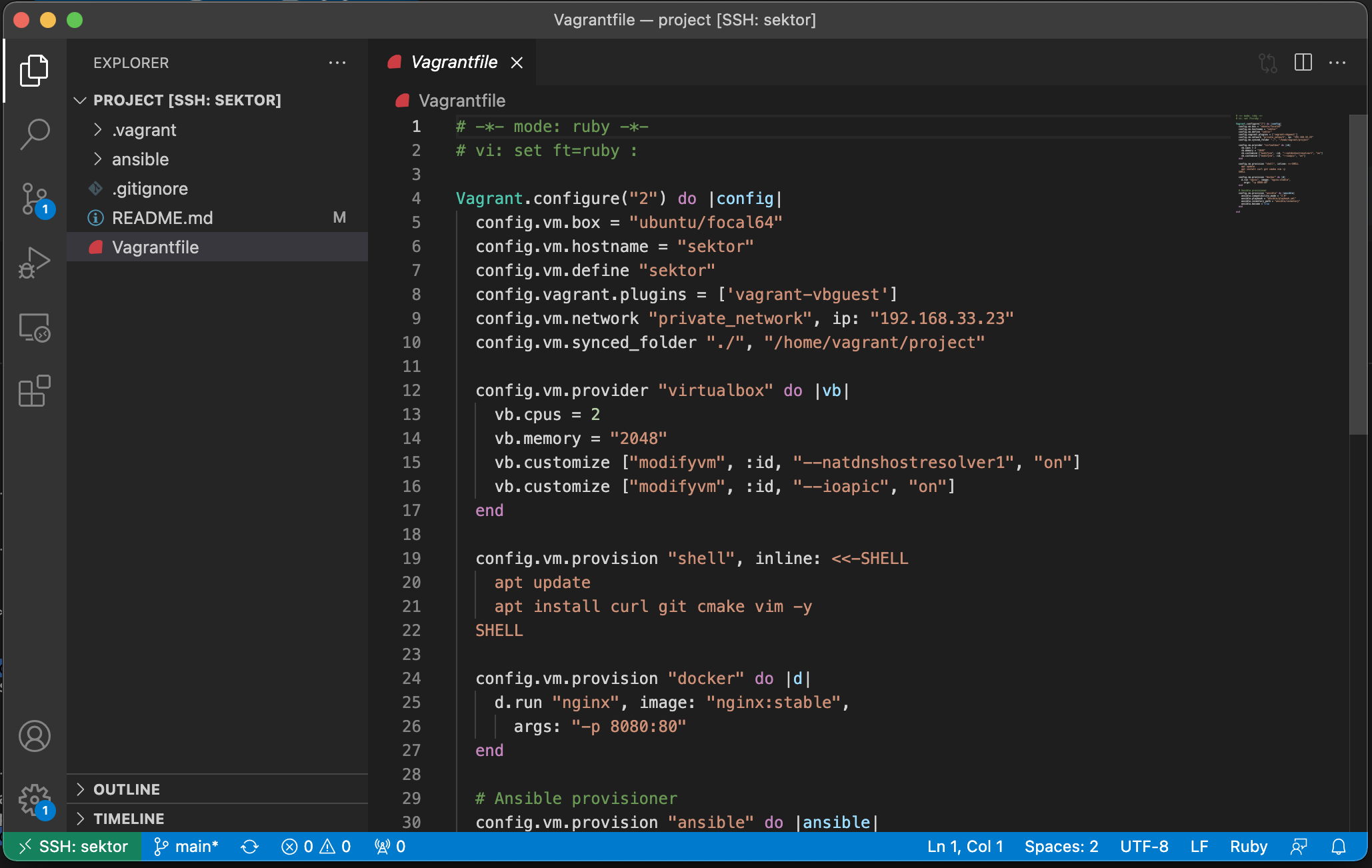
Then select "ok", then you should your project inside the vm:
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
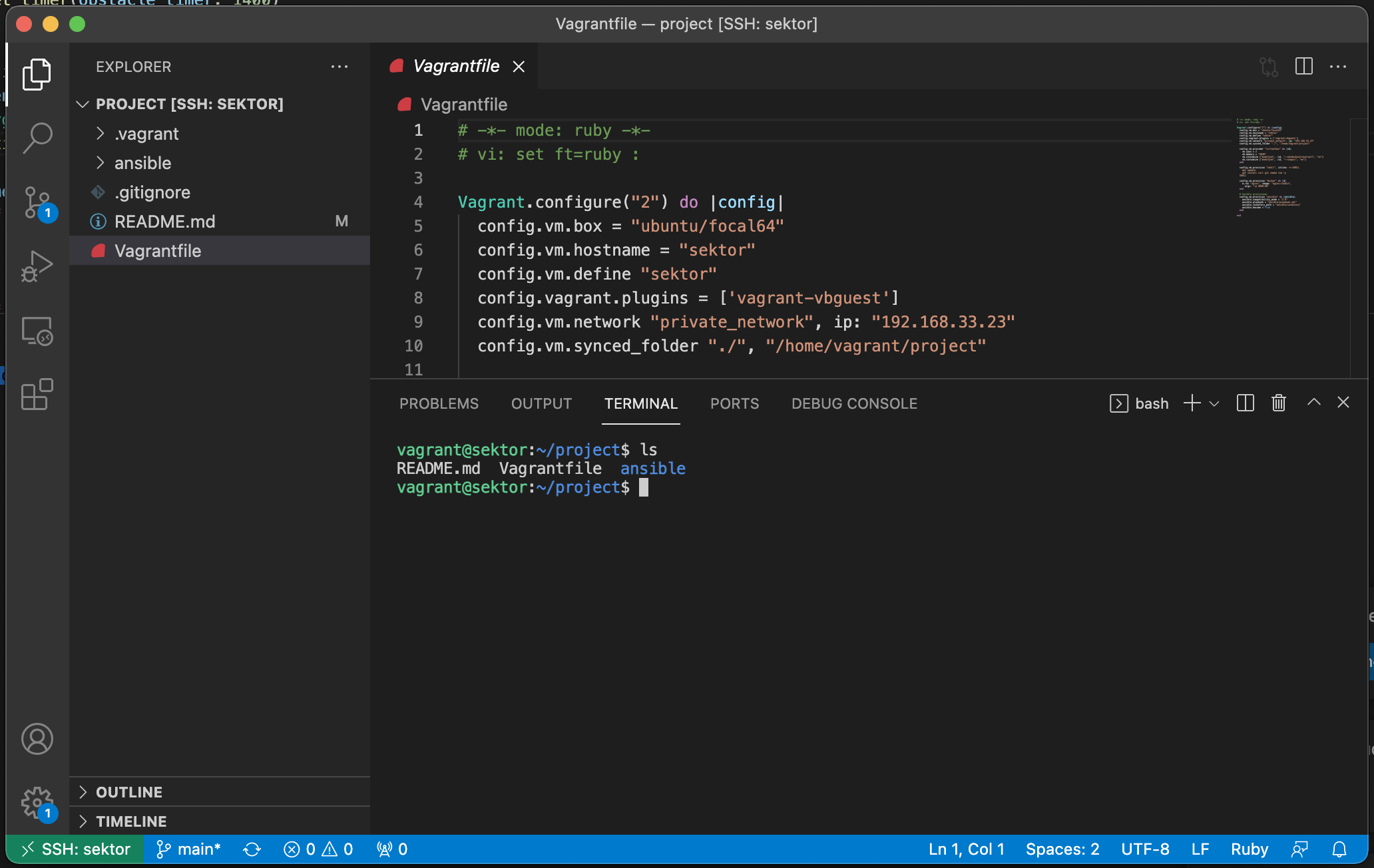
Open up a new terminal, from "Terminal -> New Terminal" at the top, and you should see:
|
||
|
|
|
||
|
|

|
||
|
|
|