mirror of
https://github.com/ruanbekker/dev-environment-vagrant.git
synced 2025-12-20 18:41:08 +01:00
Add screenshots and project structure
This commit is contained in:
parent
38a062e252
commit
314e238be5
122
README.md
122
README.md
@ -1,2 +1,124 @@
|
||||
# dev-environment-vagrant
|
||||
Developer Environment with Vagrant, Docker and Ansible
|
||||
|
||||
## What does this provide
|
||||
|
||||
Spin up linux development environments quickly that offers the following:
|
||||
- run shell commands (installing dependencies as an example)
|
||||
- use the docker provisioner if you want to make use of docker containers in your environment
|
||||
- use the ansible provisioner if you want to make use of ansible playbooks to prepare your environment
|
||||
- remote development on vscode
|
||||
|
||||
I have included a example of the shell, docker and ansible provisioner.
|
||||
|
||||
## Usage
|
||||
|
||||
Clone the repo and change to the directory:
|
||||
|
||||
```bash
|
||||
git clone https://github.com/ruanbekker/dev-environment-vagrant
|
||||
cd dev-environment-vagrant
|
||||
```
|
||||
|
||||
Install vagrant by following their [installation documentation](https://www.vagrantup.com/docs/installation), then boot the environment using:
|
||||
|
||||
```bash
|
||||
vagrant up
|
||||
```
|
||||
|
||||
In this example we are using 3 provisioners for demonstration:
|
||||
- shell provisioner (runs shell commands on provisioning)
|
||||
- docker provisioner (runs a docker container on provisioning)
|
||||
- ansible provisioner (runs a ansible playbook on provisioning)
|
||||
|
||||
Once the vm is booted, we can get the status:
|
||||
|
||||
```bash
|
||||
vagrant status
|
||||
```
|
||||
|
||||
We can ssh directly to the vm, using:
|
||||
|
||||
```
|
||||
vagrant ssh
|
||||
```
|
||||
|
||||
If we want to use VSCode for remote development, you can install the [Remote-SSH](https://code.visualstudio.com/docs/remote/ssh) extension if you don't have it already, then you can view the ssh config of your vm using:
|
||||
|
||||
```
|
||||
vagrant ssh-config
|
||||
```
|
||||
|
||||
To make things easier, we can then append the ssh config to your `~/.ssh/config` file, then we can ssh to our vm using:
|
||||
|
||||
```
|
||||
ssh sektor
|
||||
```
|
||||
|
||||
Or use VSCode for Remote Development, to see the instructions and screenshots, see the [VSCode Readme](README_VSCODE.md).
|
||||
|
||||
When making changes to your provisioner or ansible playbooks, then you can simply run:
|
||||
|
||||
```
|
||||
vagrant provision
|
||||
```
|
||||
|
||||
To destroy your environment:
|
||||
|
||||
```
|
||||
vagrant destroy
|
||||
```
|
||||
|
||||
## Project Structure
|
||||
|
||||
The procject structure:
|
||||
|
||||
```bash
|
||||
.
|
||||
├── README.md
|
||||
├── README_VSCODE.md
|
||||
├── Vagrantfile
|
||||
└── ansible
|
||||
├── inventory
|
||||
├── playbook-no-roles.yml
|
||||
├── playbook.yml
|
||||
└── roles
|
||||
└── website
|
||||
├── README.md
|
||||
├── defaults
|
||||
│ └── main.yml
|
||||
├── files
|
||||
│ └── styles.css
|
||||
├── handlers
|
||||
│ └── main.yml
|
||||
├── meta
|
||||
│ └── main.yml
|
||||
├── tasks
|
||||
│ ├── configuration.yml
|
||||
│ ├── main.yml
|
||||
│ └── setup-ubuntu.yml
|
||||
├── templates
|
||||
│ ├── app.conf.j2
|
||||
│ ├── index.html.j2
|
||||
│ └── nginx.conf.j2
|
||||
├── tests
|
||||
│ ├── inventory
|
||||
│ └── test.yml
|
||||
└── vars
|
||||
└── main.yml
|
||||
|
||||
11 directories, 20 files
|
||||
```
|
||||
|
||||
## Example Applications
|
||||
|
||||
The deployed docker container can be accessed on:
|
||||
- http://http://192.168.33.23:8080
|
||||
|
||||
The deployed website via ansible can be accessed on:
|
||||
- http://192.168.33.23:8080/
|
||||
|
||||
## Resources
|
||||
|
||||
- https://github.com/AntonyLeons/Ward
|
||||
- https://hub.docker.com/r/imightbebob/linux-dash
|
||||
29
README_VSCODE.md
Normal file
29
README_VSCODE.md
Normal file
@ -0,0 +1,29 @@
|
||||
# dev-environment-vagrant
|
||||
Developer Environment with Vagrant, Docker and Ansible
|
||||
|
||||
## Remote Development with VSCode
|
||||
|
||||
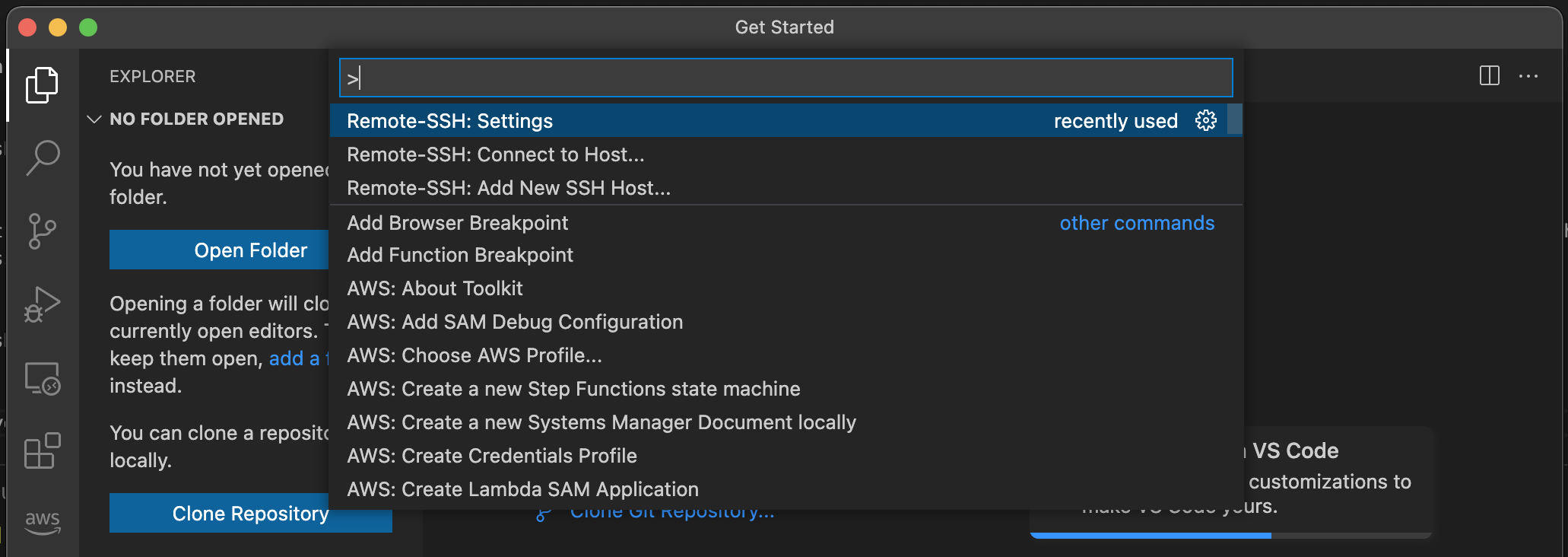
Connect to your VM via VSCode for MacOSx you hit `commannd + shift + P`, select "Remote-SSH: Connecto to Host":
|
||||
|
||||

|
||||
|
||||
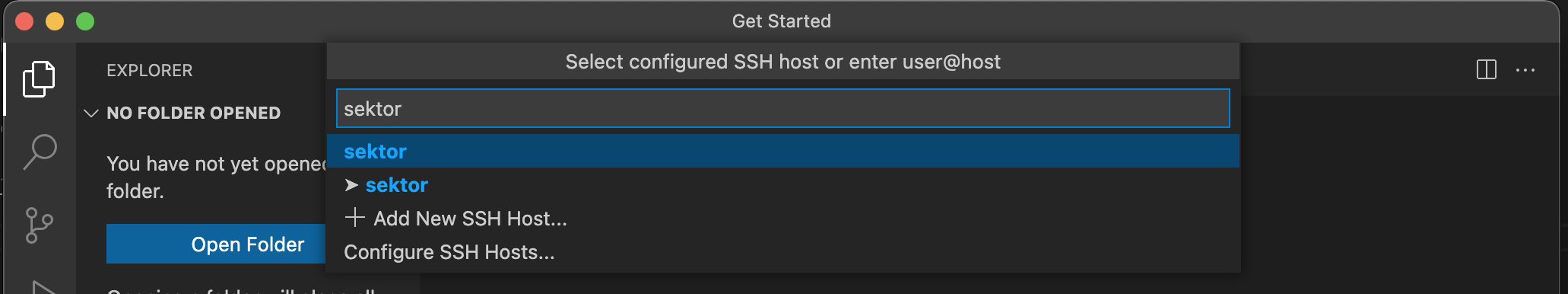
Then we select our VM name, in my case "sektor":
|
||||
|
||||

|
||||
|
||||
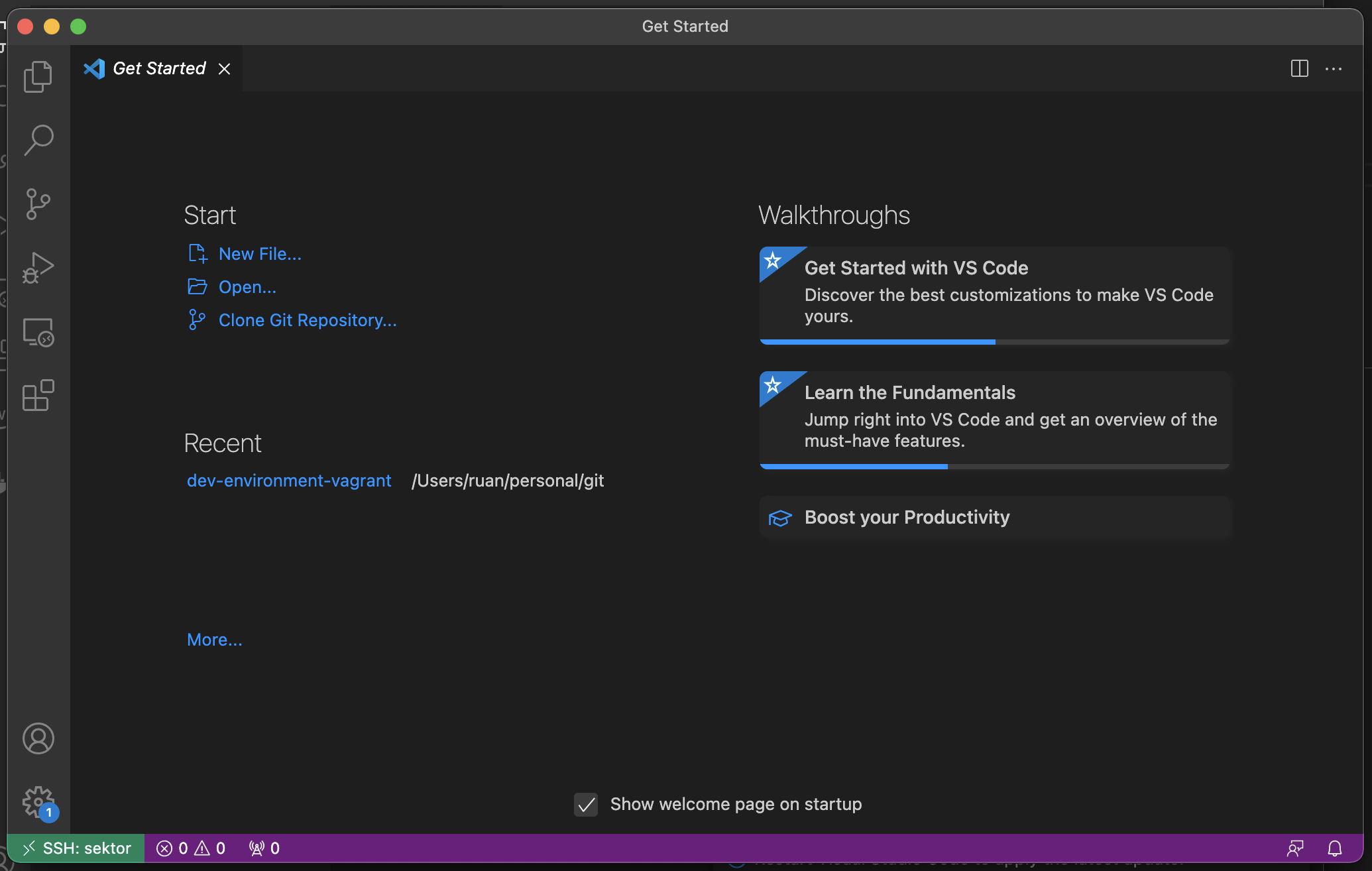
Once it establishes a connection we will be on our VM:
|
||||
|
||||

|
||||
|
||||
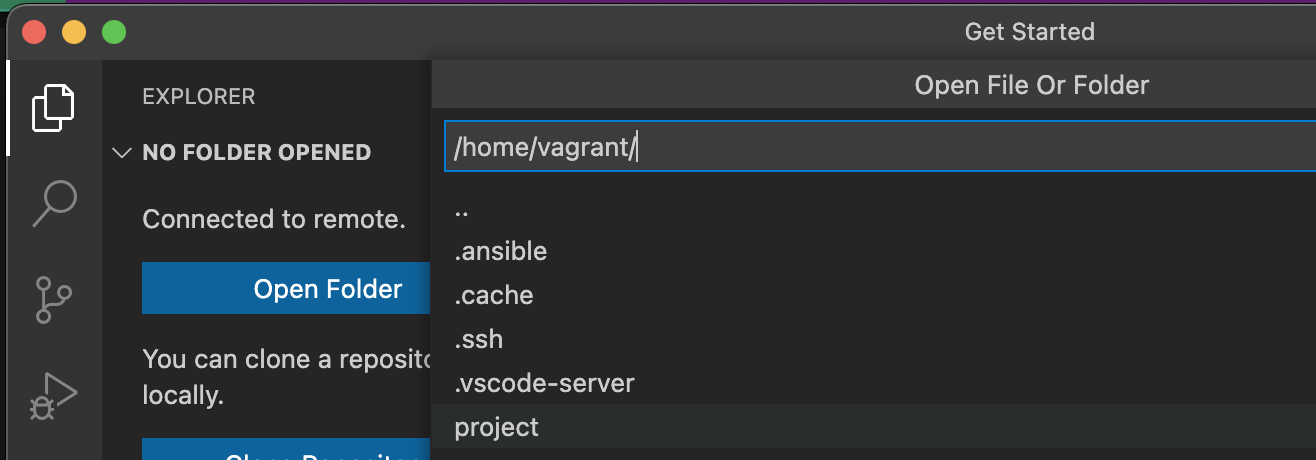
Select the "Explorer" on the left, navigate to the "project" folder:
|
||||
|
||||

|
||||
|
||||
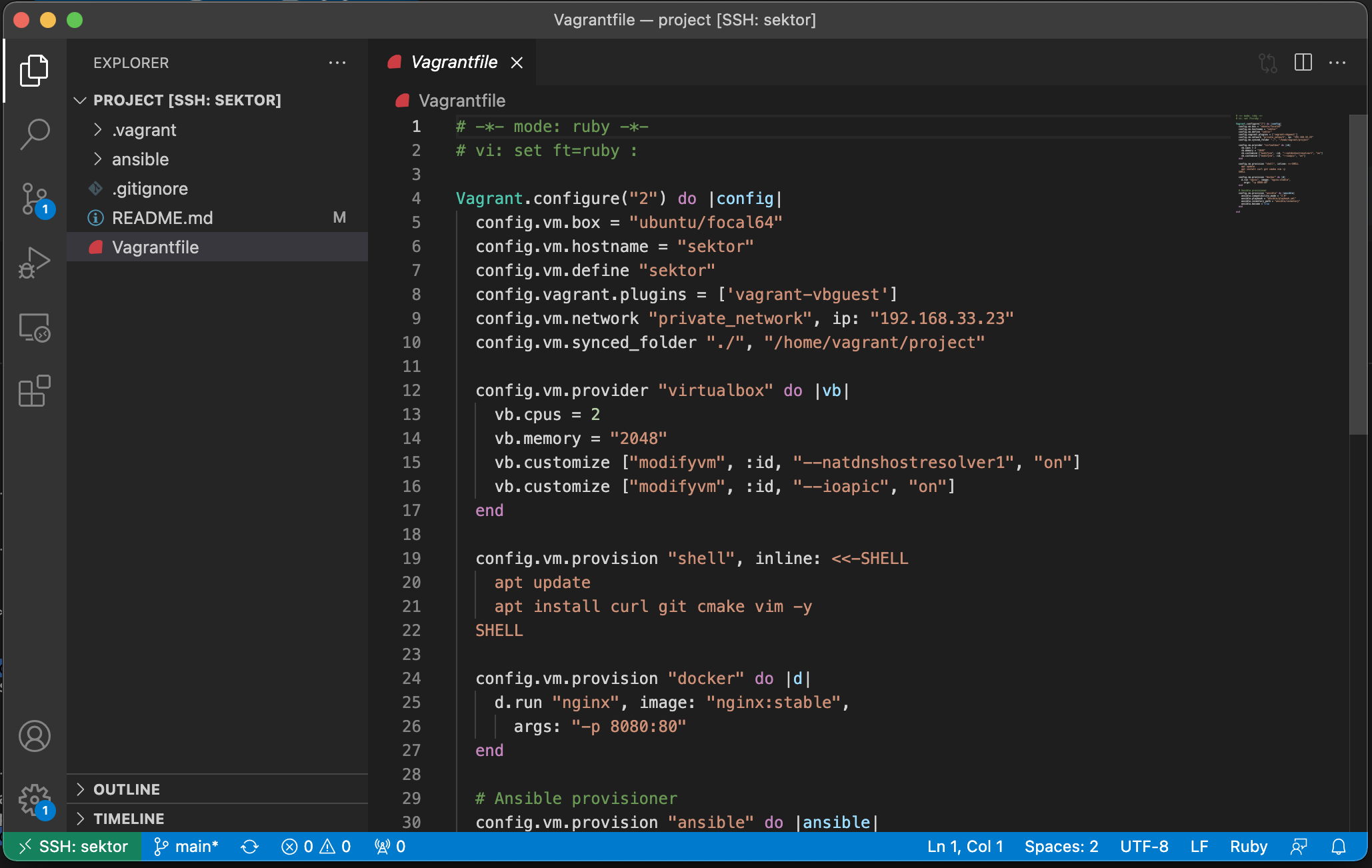
Then select "ok", then you should your project inside the vm:
|
||||
|
||||

|
||||
|
||||
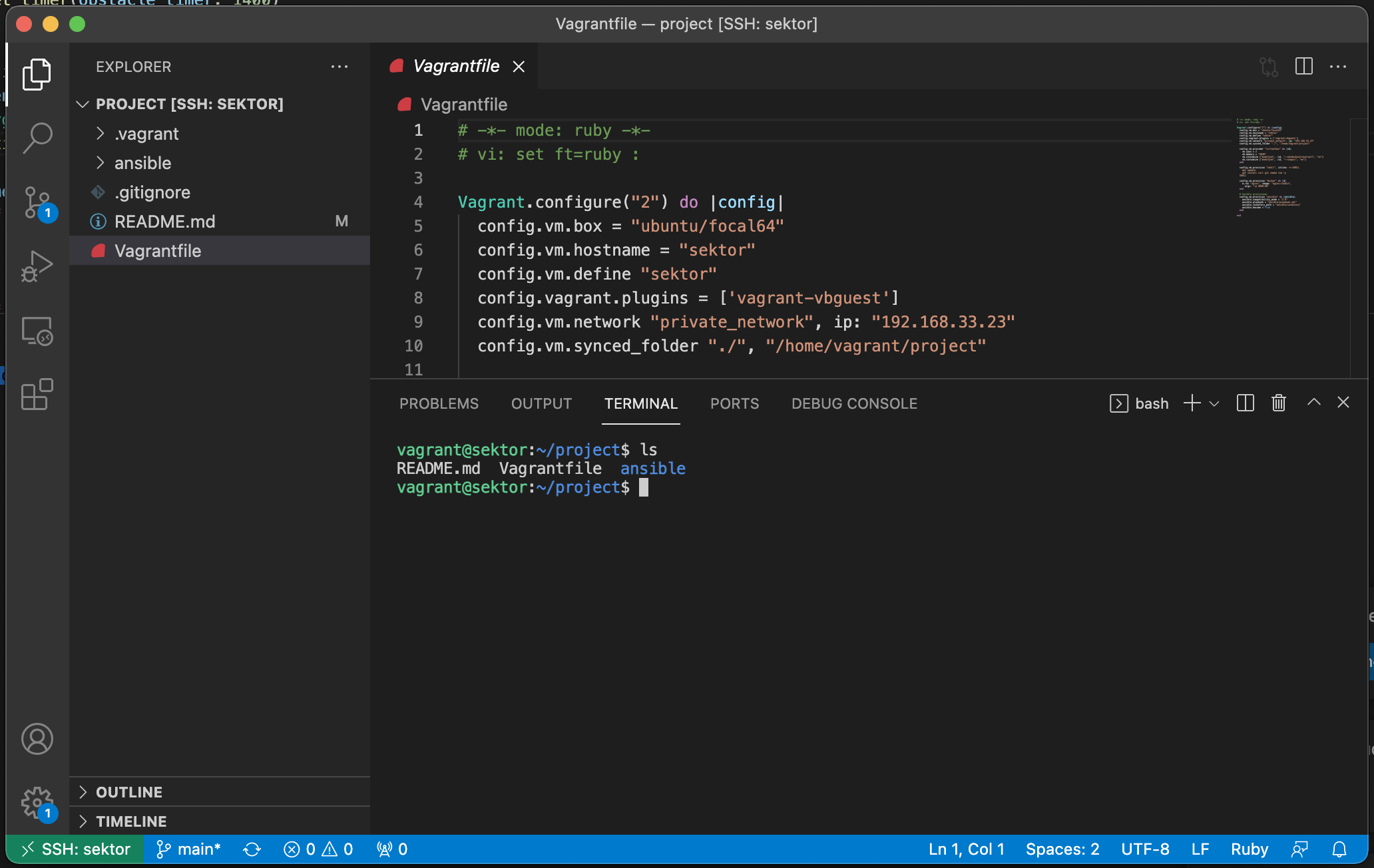
Open up a new terminal, from "Terminal -> New Terminal" at the top, and you should see:
|
||||
|
||||

|
||||
|
||||
5
Vagrantfile
vendored
5
Vagrantfile
vendored
@ -22,14 +22,15 @@ Vagrant.configure("2") do |config|
|
||||
SHELL
|
||||
|
||||
config.vm.provision "docker" do |d|
|
||||
d.run "nginx", image: "nginx:stable",
|
||||
args: "-p 8080:80"
|
||||
d.run "linux-dash", image: "imightbebob/linux-dash:x86",
|
||||
args: "-p 8080:8080"
|
||||
end
|
||||
|
||||
# Ansible provisioner
|
||||
config.vm.provision "ansible" do |ansible|
|
||||
ansible.compatibility_mode = "2.0"
|
||||
ansible.playbook = "ansible/playbook.yml"
|
||||
# ansible.playbook = "ansible/playbook-no-roles.yml"
|
||||
ansible.inventory_path = "ansible/inventory"
|
||||
ansible.become = true
|
||||
end
|
||||
|
||||
15
ansible/playbook-no-roles.yml
Normal file
15
ansible/playbook-no-roles.yml
Normal file
@ -0,0 +1,15 @@
|
||||
---
|
||||
- hosts: sektor
|
||||
name: basic playbook
|
||||
vars:
|
||||
dummy_key: dummy-value
|
||||
tasks:
|
||||
- name: Install apt packages
|
||||
apt:
|
||||
name: "{{ item }}"
|
||||
state: latest
|
||||
update_cache: yes
|
||||
with_items:
|
||||
- tar
|
||||
- unzip
|
||||
|
||||
@ -1 +0,0 @@
|
||||
---
|
||||
@ -1,8 +0,0 @@
|
||||
- name: Install Promtail Dependencies
|
||||
apt:
|
||||
name: "{{ item }}"
|
||||
state: latest
|
||||
update_cache: yes
|
||||
with_items:
|
||||
- tar
|
||||
- unzip
|
||||
@ -11,7 +11,7 @@ nginx_server_name: "_"
|
||||
nginx_user: "www-data"
|
||||
nginx_web_root: "/var/www/app"
|
||||
root_group: "root"
|
||||
webpage_title: "hello world"
|
||||
webpage_title: "hello world!"
|
||||
webpage_text: "homepage"
|
||||
webpage_url: "https://ruan.dev"
|
||||
access_log_args: "main buffer=16k flush=2m"
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user
