Hugo Silhouette Theme
A responsive blog theme for Hugo, created by Matt Button.
Based on Bootstrap 4.1.
Home Page
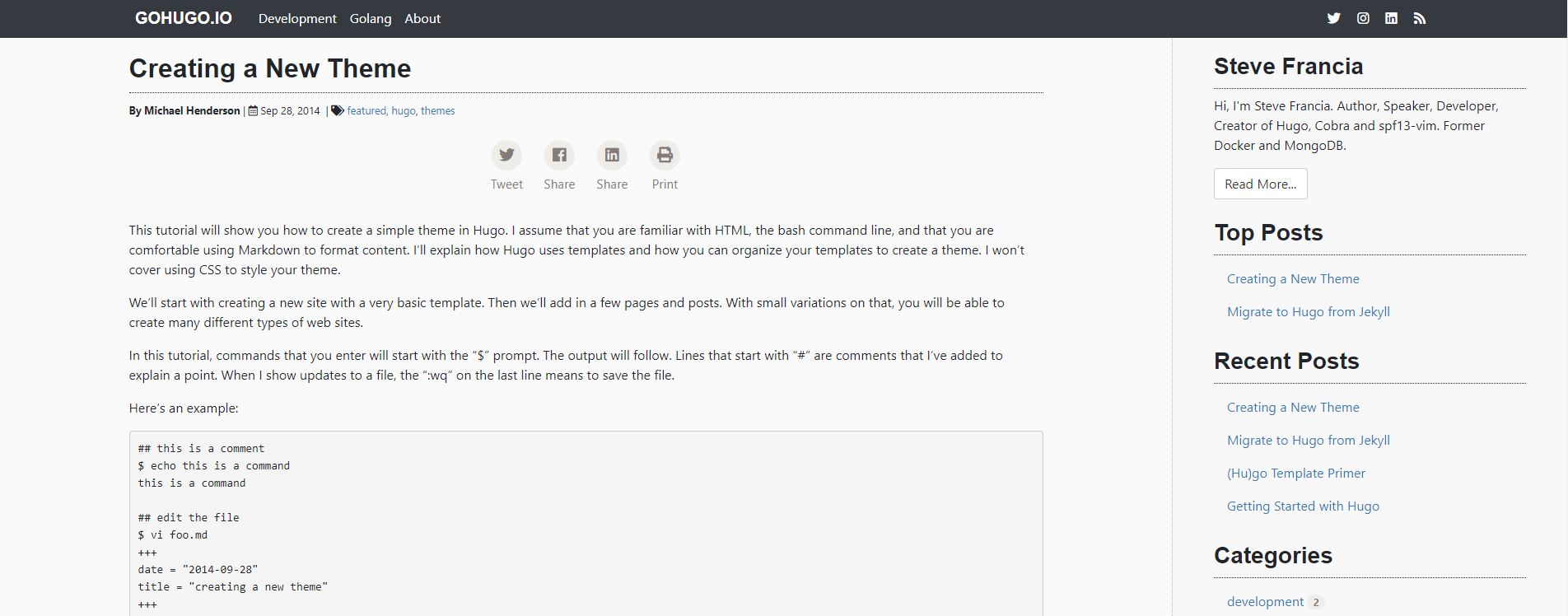
Post without a feature image
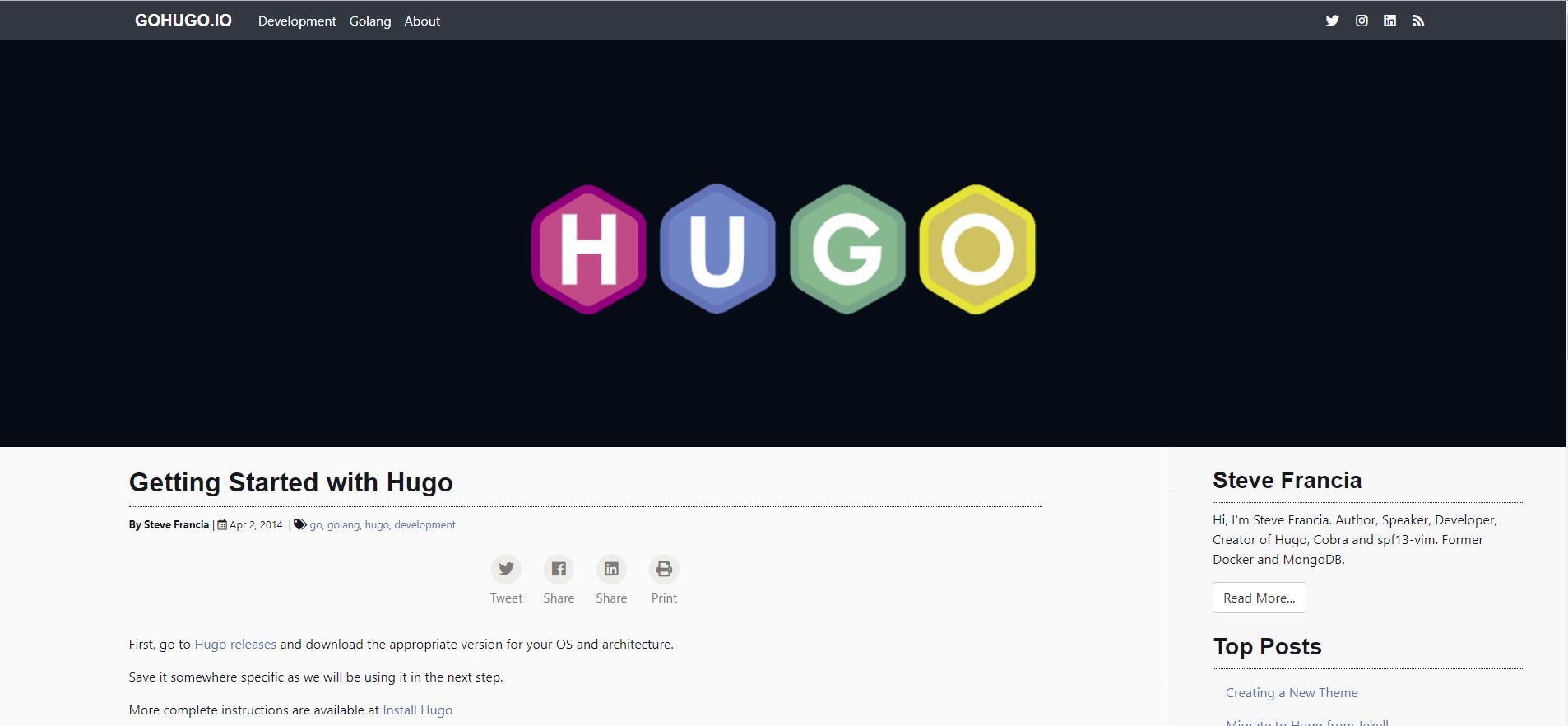
Post with a feature image
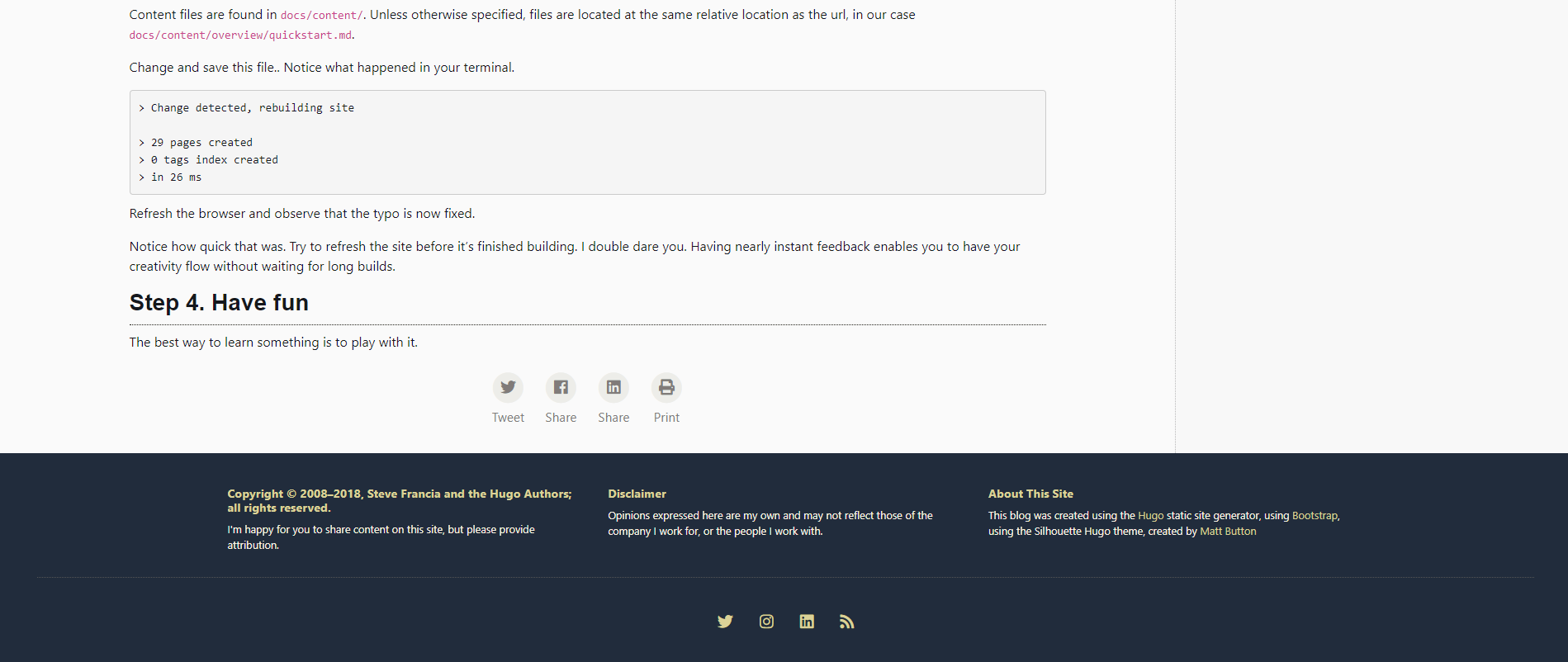
Footer
About the theme
Hi I'm Matt Button, the creator of the Hugo Silhoutte theme.
I've been a fan of Hugo for many years.
Back in 2016, inspired by the theme on Troy Hunt's blog, I hacked together a custom Hugo theme for my personal blog using Bootstrap 3.
In 2018 I rebuilt the theme using Bootstrap 4.1, and decided to share it with the Hugo community under the name "Silhouette Hugo".
The silhouette image is taken from this photo by Karl Magnuson.
Quickstart
Create a new Hugo site by typing
hugo new site <SITENAME>
Then clone this repository:
cd <SITENAME>/themes
git clone https://github.com/mattbutton/silhouette-hugo.git
Add the theme to your site's config file:
cd ..
echo 'theme = "silhouette-hugo"' >> config.toml
If you want some starter content, you can copy some from the exampleSite folder:
cp -r themes/silhouette-hugo/exampleSite/* .
Then start up the site via:
hugo serve -D
License
This theme is provided under the MIT License.
If you use this theme, please provide attribution.